Web Dynpro ABAP Interview Questions
Webdynpro ABAP Interview Questions
The below webdynpro ABAP interview questions are very important for freshers and experienced ABAP developers .When you face the interview ,these questions most probably can be asked by interviewer so that prepare well theses questions ,be successful in interview.
What is webdynpro ABAP?
Web Dynpro for ABAP or Web Dynpro for ABAP (WD4A, WDA) is the SAP standard UI technology for developing Web applications in the ABAP environment. It consists of a runtime environment and a graphical development environment with special Web Dynpro tools that are integrated in the ABAP Workbench (SE80). Web Dynpro offers the following advantages for application developers:12.Full integration in the reliable ABAP development environment.
- Stateful applications are supported
- The use of declarative and graphical tools significantly reduces
- the implementation effort.
- Web Dynpro supports a structured design process
- Strict separation between layout and business data
- Reuse and better maintainability by using components
- The layout and navigation is easily changed using the Web Dynpro tools
- Note that stateless applications are not possible.
- Automatic data transport using data binding
- Automatic input check
- User interface accessibility is supported
What is Webdynpro Architecture?
Architecture of Web Dynpro Web Dynpro is the SAP NetWeaver programming model for user interfaces. The Web Dynpro programmning model is based on the Model View Controller paradigm, and has the following features that build on the classic dynpro model: Clear separation of business logic and display logic Uniform metamodel for all types of user interfaces Execution on a number of client platforms Extensive platform independence of interfaces Web Dynpro is available both in the Java and the ABAP development environment. Platform-specific information is available under: Web Dynpro Java Web Dynpro ABAP Structure Metamodel Concept Web Dynpro provides support for developing Web representation of a business application. You use specific tools to describe the properties of a Web Dynpro application in the form of Web Dynpro metadata. In Web Dynpro, each user interface is always made up of the same basic elements. Separation of Business and Application Logic Using Web Dynpro enables a clear separation of business logic and display logic. The following options are currently available for connecting Web Dynpro applications and the back-end system: An interface generated using adaptive RFC, through which BAPIs of an SAP system can be called An interface for calling Web services An interface you created yourself For Web Dynpro Java the source code required for connecting the Web Dynpro application can be generated from a UML definition of the Web Dynpro interface. Every Web Dynpro application is structured according to the Model View Controller programming model: The model forms the interface to the back end system and thus enables the Web Dynpro application access to data. The view is responsible for the representation of the data in the browser. The controller lies between the view and the model. The controller formats the model data to be displayed in the view, processes the user entries made by the user, and returns them to the model.
What is the used component to Create an ALV List in Web Dynpro ?
we have to use a standard ALV component SALV_WD_TABLE , assign a name to the component use like ALV_TABLE
What are the controllers in webdynpro?
Controllers are the active parts of a Web Dynpro application. • They determine how the user can interact with the Web Dynpro application. • The data that a controller can access is defined in the corresponding context. Different instances of controllers and contexts exist within a Web Dynpro application . View Controller: Each view has exactly one View Controller, which processes the actions performed by the user in the view. A view also has exactly one view context, which contains the data required for the view. A view controller and the corresponding context exist at least as long as the view is visible in the browser. If the view is replaced by a successive view, the local data are also no longer available. However, the lifetime can also be connected to the lifetime of the surrounding component. Global Controller: • Each Web Dynpro component contains at least one global controller that is visible within the component for all other controllers. • Once the data for this component controller have been created the first time they are accessed, the lifetime extends to cover the whole period during which the component is in use. • We can add additional global controllers in the form of custom controllers. These also last as long as the component and the data they contain are available to all views of the component. • Every time there is a Web Dynpro window, a further global controller (the Window controller) is added to the component. Interface Controller: • Each Web Dynpro component contains exactly one interface controller. This controller is a global controller . • This is visible within and outside the component and is used to exchange business data. An embedding component can also call an embedded component using this controller. • The interface controller, is not an independently implemented object • Instead, the visibility of methods and events of the component controller can be extended beyond the limitations of the component . Custom controllers Custom controllers are optional. They have to be defined at design time and can be used to encapsulate sub-functions of the component controller. Multiple custom controllers can be defined in a component. Custom controllers are instantiated automatically by the Web Dynpro framework and the instantiation order is undefined; therefore, the coding in a custom controller should make no assumptions about the existence of any other custom controller. The instantiation of a custom controller is delayed until the first method of the controller is called. Custom controller instances cannot be deleted explicitly. Configuration controller This is a special custom controller. It is only necessary if the corresponding component implements special configuration and personalization functionality. Only one configuration controller may exist in any component. Any other controller can access the configuration controller, but the configuration controller cannot access any other controller. This controller is instantiated as the first controller of the component. It lives as long as the component lives. Window controllers Each window has exactly one window controller. This controller can be used to care for the data passed via the inbound plugs when being reused as a child controller. Methods of this controller can be called from the inbound plug methods of the window. The instantiation of a window controller is delayed until the first method of this controller is called. This is done by starting a Web Dynpro application or by embedding the related interface view in the parent component's window. Window controller instances cannot be deleted explicitly. At runtime, all controller instances are singletons in respect to their parent component.
How do you Enhance the WebDynpro Component and Methods?
1. Open the WebDynpro component which you want to enhance from SE80 transaction. 2. To enhacne any WebDynpro component we will use the Function Enhance ( Ctrl + F4 ) . 3. Now specify the enhancement name and short description, here we can add the additional component usages. 4. To modify the component Controller methods use the Ehance option from the tool bar and we will be able to enhance the methods of component controller. 5. To modify/enhance the methods we have three options "Pre exit" , "Overwrite exit" and "Post exit" Pre exit will trigger before the logic implemented in the method , post exit will trigger after the logic implemented in the method, overwrite will completely overwrite the existing logic. 6. Similarly we can also enhance the View elements with the enhance option, using this we can add or delete the UI elements. 7. Activate the component and test the functionality.
What are the Hook methods in Webdynpro ABAP?
How we can change the data in any cell of ALV table in Webdynpro?
ON_CELL_ACTION event will trigger an event using which we can change the value in ALV table cell.
How do you create select options for webdynpro applications?
Create your application with select options using component WDR_SELECT_OPTIONS.
What is the difference Between the View Container and the Transparent Container in webdynpro?
View Container holds the views, there can be multiple views assigned to the view container but only one view can be active(viewed) at a time. Transparent holds the webdynpro UI elements, A layout type can be associated with it.
What is a Model Class in webdynpro ?
Model Class is the Assitance class in webdynpro. It contains the Business logic in the form of methods, Global data & Constants in the form of Class Attributes. The Model class can be accessed in webdynpro component using the attribute wd_assist->. Note: All the visibility properties of the Class are applicable when accessing the class using the object wd_assist.
What is an Assistance Class and How is it Instantiated in Webdynpro?
Assistance Class is the model class which would act as the data provider the webdynpro component and it is instantiated by the webdynpro component during the run time and no explicit instantiation is required.
How do you Navigate between Views in Webdynpro?
Navigation between Views is through Plugs(Inbound and Outbound),
What is the use of Plugs in Webdynpro?
Plugs are used to Navigate between the views. Parameters can be passed using the plugs similar to interface parameters of function module or a class method.
What are the message Areas in Webdynpro?
Message areas are created in views to display messages (Error,Success,Warning,Info). WD allows to have multiple Message errors in a view but throws an error when the view is displayed. Use the code wizard to get code for raising error messages. Few of the message classes and methods are: Interface: if_wd_message_manager. methods: report_t100_message.
How do you create text elements in webdynpro?
OTR(Online Text Repository) and its Usage
OTR's are similar to text elements in ABAP. OTR's are created for
UI texts and texts can be maintained in multiple language.
OTR's can be created using the transaction: SOTR_EDIT
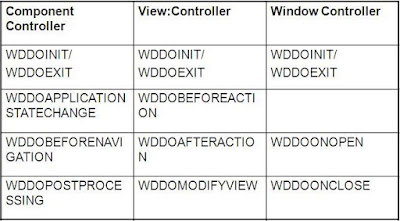
What are the sequence of Webdynpro Events:
WDDOINIT,WDMODIFYVIEW,WDAFTERACTION,
WDBEFOREACTION etc
Sequence: WDDOINIT of the component controller,
WDDOINIT of the Window Controller,
WDDOINIT of the View Controller,
WDMODIFYVIEW(On Input/Display on any UI Element).
WDBEFOREACTION(Method for validation of user input,
Once the user action happens on the UI)
WDAFTERACTION(Method for non-action specific operations
before Navigation)
WDDOEXIT( Exit from the View/Window/Component Controller)
WDPOSTPROCESSING(used to perform exception handling for supply function methods)
How do you build F4 Search Help in Webdynpro?
A F4 help for an input field can be made available by attaching the search help to the table field. Usage of standard help component WDR_OVR.
what are Layout types in Webdynpro and its usage?
Flow Layout : Used for sequential display of WD UI elements.
Row Layout : here each ui element is displayed on its own column and the width differs from row to
row.Rowheaddata is used to insert a break.
Grid Layout : Ui elements are arranged based the no of columns.
Matrix Layout: Matrix layout arranges ui elements in columns. Matrix head data is used to insert a line
break.
Usage of the appropriate layout to build a webdynpro application is determined during the UI
design.
What is supply function method in webdynpro?
Supply function method is used to populate the context node or to default values to the context node elements. supply function method is called before the node is accessed for first read. Using supply function method is optional
What is singleton property of context node?
Singleton property is one of the attributes of the context node if this is set there can be only one instance of the respective context node at run time.
What is Cardinality of a context node in webdynpro?
Cardinality refers to no of elements a node can accommodate during run time. When a node is created the
cardinality is assigned to it. Cardinality is of the following kinds:
0:1 -->At run time, no element or maximum one element can be instantiated
0:n -->At run time, no element or maximum of n elements can be instantiated
1:n -->At run time, minimum one element or maximum of n elements can be instantiated
1:1 -->At run time, only one element should always be instantiated
if you try violating the cardinality there would be a short dump saying Number of elements of the
collection of node node_name violates the cardinality.
What is Personalization in abap webdynpro application?
Personalization refers to changing the properities of UI elements at runtime. Personalization settings are user specific. Configuration controller is used for personalization function.
What is the Lead selection in Webdynpro ABAP?
Lead selection always falls on the first element of the context node following the automatic initialization of the lead selection. At runtime, the position of the lead selection can be changed by a user action from the first element to, for example, the third element of a table.
What is the Floor plan manager in Webdynpro?
Floorplan Manager (FPM) is a highly configurable user interface (UI) framework for easy and efficient application development and adaptation based on Web Dynpro ABAP. With the help of predefined elements such as floorplans, toolbars and generic user interface building blocks, FPM provides you with consistency across applications and compliance with SAP UI design guidelines, as well as greatly reducing the time required to create such applications. Central functions such as navigation, messaging, and personalization are embedded in the framework and can be easily defined by application programming interfaces (APIs). FPM allows you to easily adapt delivered Web Dynpro ABAP UIs to your specific needs modification-free by simple UI configuration, and to combine application-specific views of one or more business applications into new Floorplan Manager applications. Create a Web Dynpro Component with the required UIBBs and implement the Web Dynpro interface IF_FPM_UI_BUILDING_BLOCK. A Floorplan Manager (FPM) application is a Web Dynpro application that is assigned one of the following Web Dynpro components: FPM_OVP_COMPONENT Web Dynpro component providing an overview page type of floorplan FPM_OIF_COMPONENT Web Dynpro component providing an object instance type of floorplan FPM_GAF_COMPONENT Web Dynpro component providing a guided activity type of floorplan Floorplan types Floorplan for Guided Activities Floorplan for Overview Page Floorplan for Quick Activities Floorplan for Object Instances
What is the Road map UI element in webdynpro ABAP?
The RoadMap UI element displays the steps followed in a wizard. Each step is represented by a separate RoadMapStep object or MultipleRoadMapStep . You can use various symbols to mark the start points and the end points of this UI element. If you assign the value more to the startPointDesign or endPointDesign property, this indicates to the user that there are other steps before the first visible step or after the last visible step. The RoadMap UI element is used to display step by step workflows. This enables an application development team to display small steps of a clearly defined work process.
The TabStrip UI element allows the display of a tab page. The user can toggle between several tab pages by selecting a specific tab. The same window is shared by all tab pages and used for displaying the content. The user can display the content of a tab by selecting a tab title. If no selectedTab is specified in the table, or the tab specified in the selectedTab is not visible, the first visible tab is displayed instead. This does not trigger the onSelect event, nor is the selectedTab property changed.






Good Post. I like your blog. Thanks for Sharing
ReplyDeleteSAP Web Dynpro training in Noida
Thanks for sharing this Information. SAP Dynpro Training in Gurgaon
ReplyDeleteSAP Web DynPro course in Delhi
ReplyDelete